Un cliente ha chiesto di implementare un servizio di terza parte sul suo sito web sotto la nostra gestione siti (nel caso specifico si tratta di Fidelo).
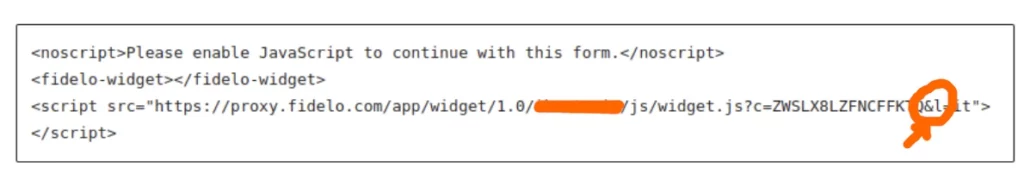
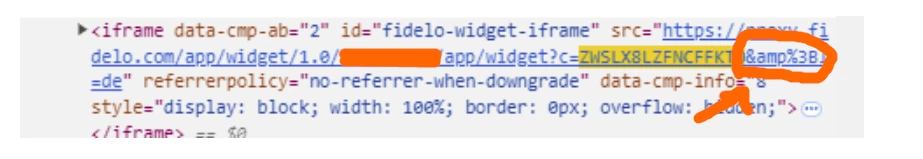
Inserendo gli script forniti da questo software, nel momento in cui poi si pubblica la pagina e controllando con la console, lo script appare variato con l’aggiunta del paramento “&%3B” al posto della “&” originaria presente nello script fornito.
Questa piccola variazione non rende possibile la ottimale esecuzione dello script fornito sulla pagina web.
In questo articolo forniamo la soluzione che abbiamo implementato
Cos’è il parametro
&%3B
?
Il parametro
&%3B
appare spesso nei collegamenti URL a causa di una codifica errata del carattere
&
. Per rimuoverlo da uno script, è necessario decodificare l’URL e rimuovere il parametro indesiderato.
Come eliminarlo in Javasript?
Ecco i passaggi per farlo in JavaScript:
- Decodifica l’URL: Usa
decodeURIComponent()per trasformare l’URL codificato nel formato leggibile. - Rimuovi i parametri non necessari: Se devi rimuovere un parametro specifico, puoi manipolare la stringa dell’URL.
Ecco un esempio di script:
// Supponiamo che questo sia l'URL con il parametro errato
let url = "https://example.com?param1=value1&%3Bparam2=value2";
// Decodifica l'URL
let decodedUrl = decodeURIComponent(url);
// Rimuovi 'amp%3B' sostituendolo con il simbolo '&' corretto
let cleanedUrl = decodedUrl.replace("amp;", "&");
// Output finale dell'URL pulito
console.log(cleanedUrl);Questo script:
- Decodifica l’URL.
- Rimuove
amp;, ripristinando il simbolo&nella posizione corretta.
Come togliere &%3B in WordPress
Per rimuovere
&%3B
da un URL in WordPress, puoi seguire diverse strade a seconda di dove il problema si presenta. Ecco alcune soluzioni comuni:
1. Funzioni di PHP nel file
functions.php
Puoi aggiungere una funzione nel file
functions.php
del tuo tema per rimuovere o correggere il parametro
&%3B
dagli URL.
Ecco un esempio di codice che decodifica l’URL e rimuove
&%3B
prima che venga visualizzato:
// Aggiungi questa funzione nel file functions.php del tuo tema
function clean_amp_param($url) {
// Decodifica l'URL
$decoded_url = urldecode($url);
// Rimuovi 'amp;' e sostituiscilo con '&'
$cleaned_url = str_replace('amp;', '&', $decoded_url);
return $cleaned_url;
}
// Applica la funzione agli URL generati da WordPress
add_filter('the_permalink', 'clean_amp_param');
add_filter('wp_get_attachment_url', 'clean_amp_param');Questa funzione:
- Decodifica l’URL utilizzando
urldecode(). - Sostituisce
amp;con il simbolo corretto&. - Usa il filtro
the_permalinkewp_get_attachment_urlper applicarlo agli URL generati da WordPress.
2. Aggiunta di un plugin
Se non vuoi modificare direttamente i file del tema, puoi utilizzare un plugin come “Code Snippets“ per aggiungere facilmente codice PHP senza modificare il file
functions.php
.
- Installa il plugin “Code Snippets” da WordPress.
- Crea un nuovo snippet con il codice sopra.
- Salva e attiva lo snippet.
3. Controlla i link nei contenuti
Se l’errore
&%3B
compare nei link all’interno del contenuto del sito (come post o pagine), è possibile che siano stati aggiunti manualmente o generati da shortcode o plugin. Puoi fare quanto segue:
- Cerca e sostituisci: Utilizza un plugin come Better Search Replace per cercare nei contenuti del database
&%3Be sostituirlo con&.
4. Verifica i plugin AMP
Se stai utilizzando un plugin che gestisce pagine AMP, controlla le impostazioni del plugin o aggiorna il plugin stesso, poiché potrebbe essere la fonte del problema.
5. Cache e CDN
A volte questo tipo di errore può essere causato dalla cache o da un CDN che manipola gli URL. Assicurati di svuotare la cache di WordPress e, se usi un CDN, controlla che non ci siano regole di riscrittura problematiche.
Iscriviti alla newsletter. Resta aggiornato!
Te la invieremo periodicamente per comunicazioni importanti e news sul mondo digitale. Potrai disiscriverti in ogni momento cliccando l'apposito link in calce alla newsletter.