Perché Ottimizzare WordPress
Ottimizzare WordPress significa rendere l’esperienza utente migliore.
WordPress è certamente tra i cms più utilizzati al mondo. Secondo il sito ufficiale il 27% di Internet utilizza wordpress.
Anche noi utilizziamo questo content management system quando realizziamo un sito web e provvediamo ad ottimizzarlo per rendere il prodotto finale migliore.
Un wordpress ottimizzato significa sito più veloce e maggiore fruibilità dello stesso da ogni tipo di device.
In questo articolo riprendiamo quanto scritto nella guida GT Metrix sull’ottimizzazione di un sito web in WordPress.
GT Metrix è un celebre sistema on line di analisi delle performances di un sito web secondo i parametri di Google PageSpeed e YSlow.
Testiamo quanto consigliato direttamente sul sito web della nostra web agency e vediamone i risultati.
1- Analizziamo il sito web con GT Metrix
Vediamo cosa e quanto c’è da ottimizzare di un sito web facendo un’analisi iniziale.
E’ possibile operare l’analisi in due modi:
Installando nel proprio cms WordPress il plugin GTMetrix for WordPress
Operando l’analisi sul tool on line direttamente su https://gtmetrix.com/
Nel primo caso è necessario inserire l’API key disponibile a questo link. Sarà necessario registrarsi e loggarsi per accedere alle informazioni della propria chiave API.
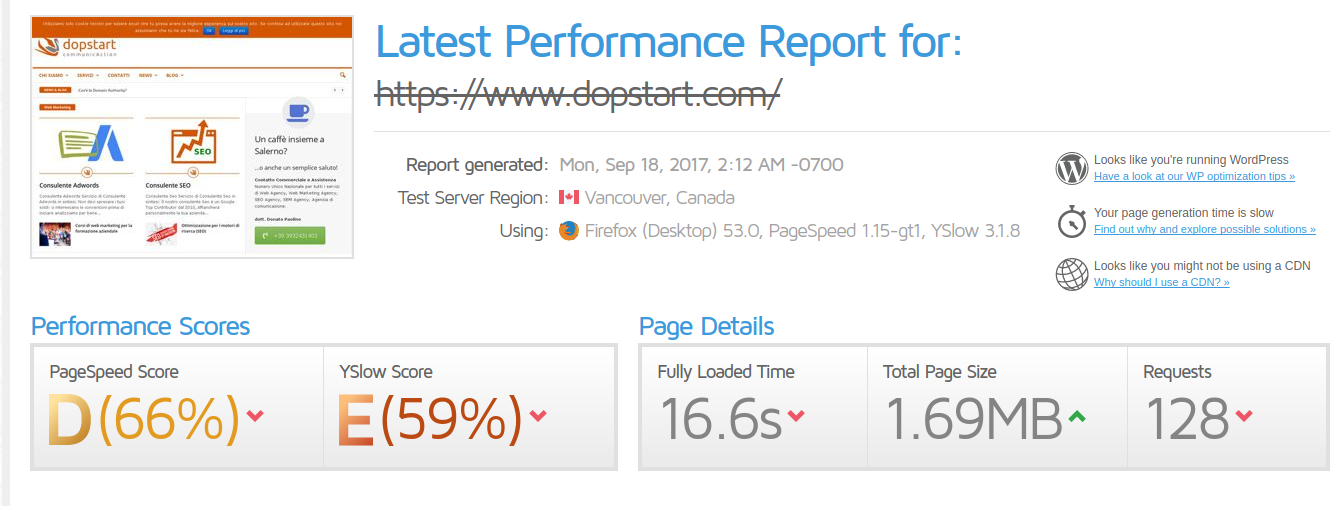
Il responso dell’analisi GTMetrix per dopstart è il seguente:

Insomma una situazione non proprio rosea. Dobbiamo dunque assolutamente migliorare. Continuiamo con i prossimi passaggi e vedremo se e quanto riusciremo ad ottimizzare wordpress.
2- Installiamo ed attiviamo UpdraftPlus
Prima di mettere mano all’ottimizzazione di WordPress per le modifiche necessarie è sempre importante eseguire un backup completo del sito.
Per questo installiamo il plugin UpdraftPlus e facciamo un backup.
3- Ottimizziamo le immagini in automatico
La grandezza delle immagini incide non poco sulla velocità di caricamento delle pagine web.
Ottimizzare e comprimere le immagini è possibile farlo in automatico installando e utilizzando il plugin WP Smush (Smush Image Compression and Optimization)
Con questo plugin provvediamo ad ottimizzare le immagini già presenti sul sito. Le prossime che inseriremo saranno già automaticamente ottimizzate
4-Installiamo e attiviamo WP fastest cache
Un plugin completo di cache è WP Fastest Cache.
Con questo plugin è possibile :
[su_list icon=”icon:thumbs-o-up” icon_color=”#d45500″ class=””]
- Abilitare la memorizzazione delle pagine nella cache per un caricamento più veloce delle stesse;
- Impostare il preload
- Il bypass della cache per gli utenti registrati
- Minify HTML, cioè la riduzione delle dimensioni dei file html
- Minify CSS, cioè la riduzione delle dimensioni dei file CSS
- Combine CSS, cioè la possibilità di riunire tutti i file css in un unica risorsa riducendo le richieste http
- Combine JS riunendo tutti i file js in un unica risorsa
- GZIP per l’ulteriore compressione delle pagine acquisendo ancora più velocità
- Impostare il caching del Browser
[/su_list]
[su_note note_color=”#FFFF66″ text_color=”#333333″ radius=”3″ class=””]Nota: E’ importante controllare sempre le funzionalità del sito web dopo le minimizzazioni e combinazioni di file in quanto potrebbero verificarsi errori o problemi di funzionalità.[/su_note]
5- Rianalizziamo il sito web con GTMetrix
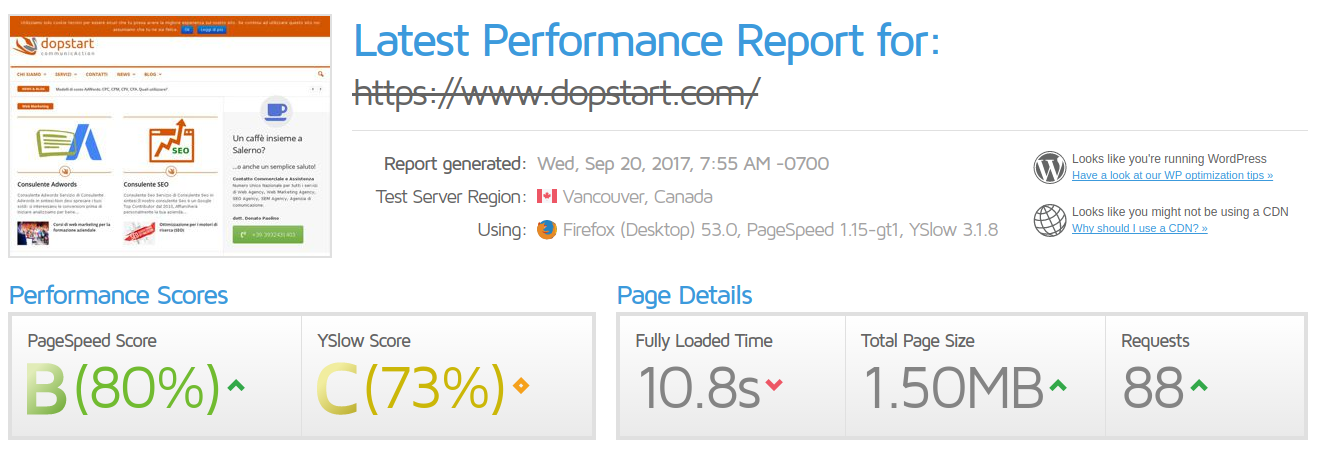
Con i passaggi precedenti abbiamo migliorato molto soprattutto in termini di caricamento della pagina e ridotto di molto le richieste http. C’è ovviamente ancora qualcosa da fare ma per ora va bene così.

Risultato GtMetrix dopo l’ottimizzazione
Iscriviti alla newsletter. Resta aggiornato!
Te la invieremo periodicamente per comunicazioni importanti e news sul mondo digitale. Potrai disiscriverti in ogni momento cliccando l'apposito link in calce alla newsletter.







